🫱🏿🫲🏽 Induction
A lot of setup work
- Induction
- Blog
- Branching
- Check Git installation
- Check your Planner
- Create a work folder
- Development process
- Forking a repository
- Git and Github for poets
- Handshake
- Inspecting a commit
- Inspecting previous versions
- Install VSCode
- Learning as a community
- Next steps
- Professional Accounts
- Setting up Coursework planner
- Sharing history
- Version control software
- Viewing files from a git clone
- Working locally
- Wrapping up Git
Induction block viewer
This block viewer lets you flick through all the existing blocks in the Induction folder so you can choose what parts to add to your pages and what parts you might want to create, revise, or leave out.
It's literally just an alphabetical list of whatever is in this folder.
Blog
Imagine that two people are writing a blog. Ahmed and Naima are writing a blog together about their struggles learning coding.
The published blog is live here 👉 Educational blog
exercise
Branching
Learning Objectives
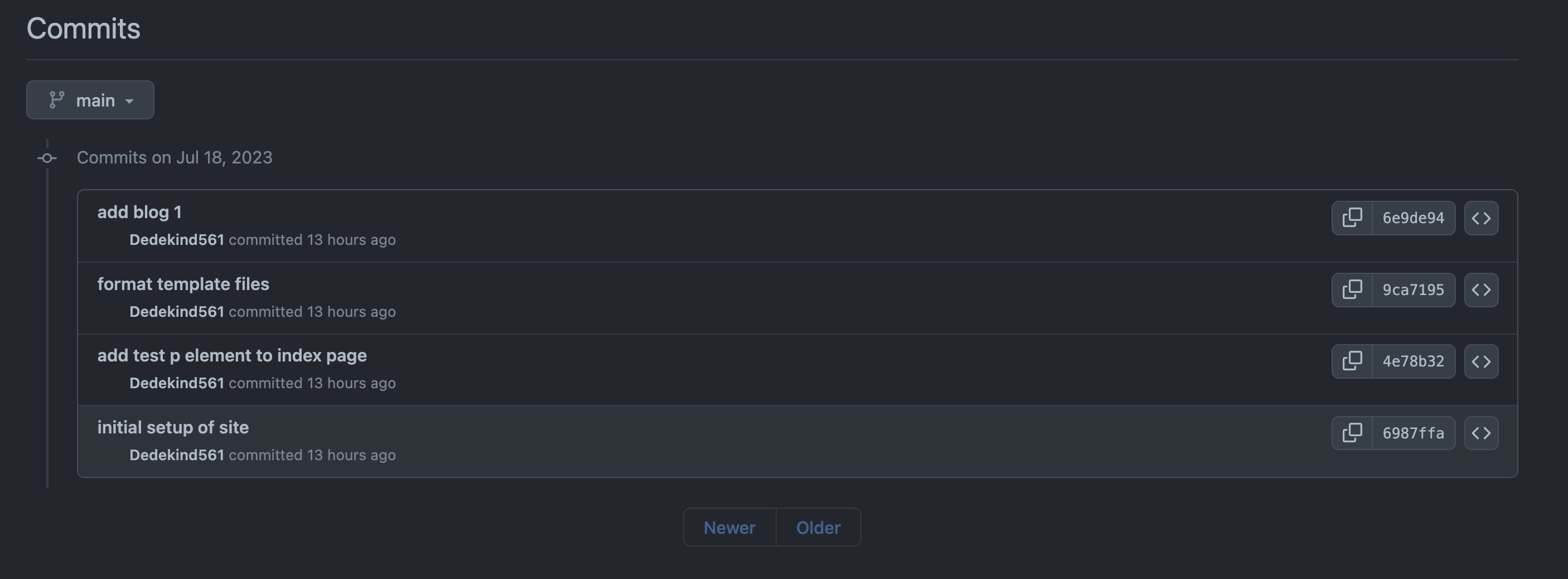
We can check the commits on the remote repository as before:

On the left page of the page, we see additional information:

So what is
main?
main is a branch.
Commits form a sequence that look like this:
A branch represents a particular history of development in a project - the different versions there have been.
definition
There can be different branches with different names, which may have different versions.
For example, if we were testing out some different visual styles, maybe we would have one branch with some extra changes which make the website more blue, and a different branch with some extra changes which make the website more purple. These branches may share some commits in history, but have some extra different commits separately.
The main branch is often treated as a special branch - it’s where we put commits which people working on the project have agreed on. Other branches (e.g. the experimental purple branch) may have extra changes that have not been agreed on. If people working on the project agree the changes from the purple branch are good, we’ll add those changes to the main branch.
When we’re working on something new, we haven’t agreed with other people that our new thing is good yet, so we often don’t add our changes to the main branch straight away. Instead we make our own branch to experiment on.
We can start to create independent branches like this:
In the diagram above, we can continue to commit on the “week-1-coursework” branch without altering the history of the main branch.
exercise
Creating a local branch
Open the
education-blogrepository in VSCode.Using this clip, create a new branch called
update-blog-1in your local repository 👉 https://youtube.com/clip/UgkxvXsnm_98Rx0NUZq25apQWA6POccRoQzw
📋 How can you check that you’ve successfully created a branch?
Check Git installation
Learning Objectives
Git
You will use Git continually as a developer. We will cover Git in more depth later in the course. Right now, we will just check that you have it installed.
Open up a terminal and run the command git --version to double check you have Git installed.
If it is installed successfully, you should get a version number (which may not be exactly the same as this example, but should look similar):
git version 2.40.0
Otherwise, you will need to install it or ask for support on your Slack channel.
Check your Planner
Learning Objectives
Planner on GitHub
In Fundamentals, you should have set up your Coursework planner.
Ensure you’ve completed the following issue 👉 https://github.com/CodeYourFuture/Coursework-Planner/blob/main/readme.md
Create a work folder
Learning Objectives
You’ll need to create a The Docs folder to store your projects on the course.
- Open a terminal on your computer.
For each of the steps below, you’ll need to use the command line in your terminal.
Use this cli documentation to remember terminal commands.
In your terminal, print your current working directory.
List the files and folders in your current working directory.
You’ll need a place to store your work for the course.
Make a new directory called
The Docsin your home directory.Change directory into the
The Docsdirectory.Double check you’re in the right place by printing your current working directory.
Development process
Ahmed and Naima are using the following development process for writing their blog:
- writing the blog in a single file on a single computer
- saving multiple versions of the file on the same computer
- taking turns to use the computer during the day
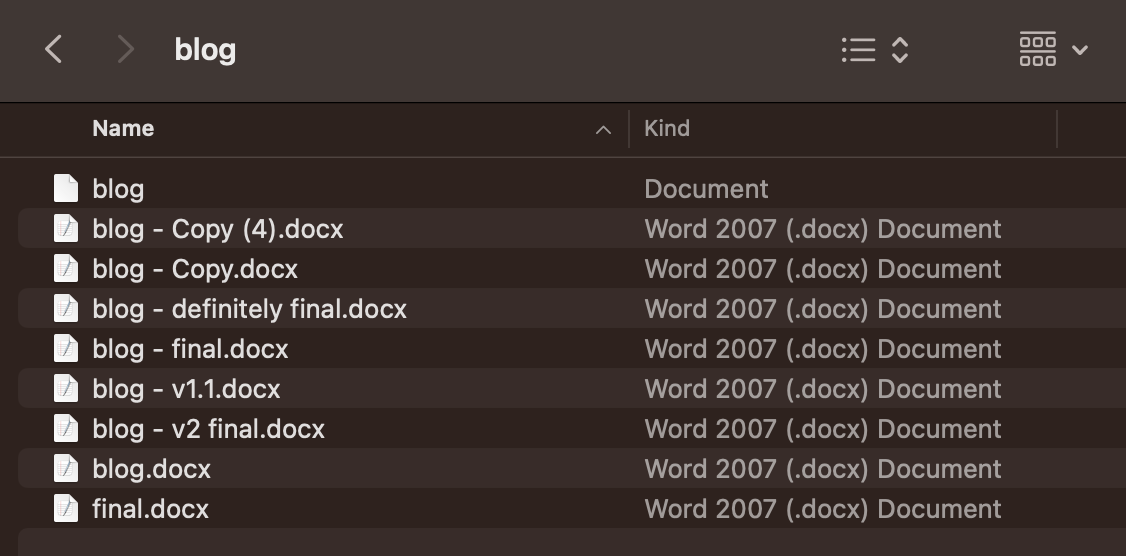
At the moment, the computer has a folder with the blog that looks like this:

exercise
Describe some of the challenges that Ahmed and Naima face when trying to write a blog together in this way.
Create or join a thread 🧵 on Slack to share your answers. Did your cohort colleagues think of similar things?
Forking a repository
Learning Objectives
Often we want to take an existing project and start working on it independently. In other words: we start making our own versions of the project separate from the original project.
We can create a
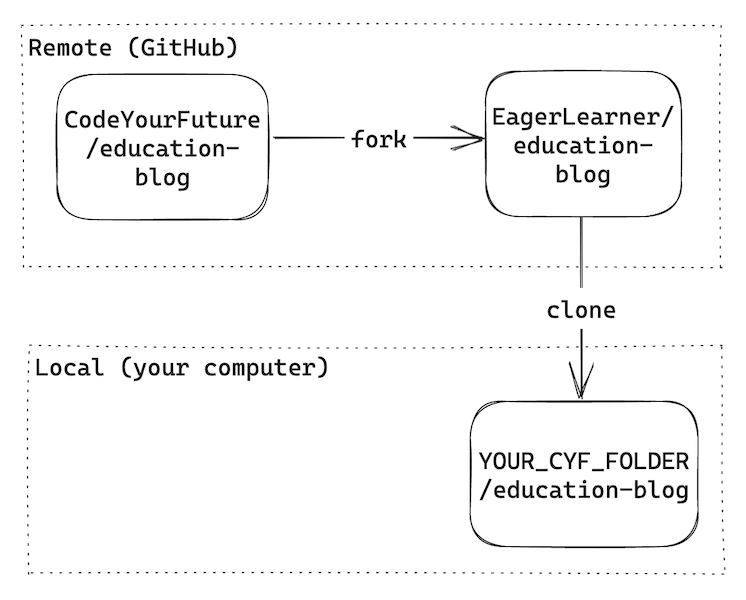
When we create a fork on Github, the new forked repository gets a new url:
https://github.com/CodeYourFuture/cyf-demo-repo
When the user EagerLearner forks this repo, the path changes from CodeYourFuture to EagerLearner.
exercise
🍴 Fork a repo
- Go to https://github.com/CodeYourFuture/education-blog.
- Find the Fork button on this page.
- Click on the Fork button to create a new fork of the repository and set yourself as the owner of the fork.
📋 How can you check you successfully forked the original repository?
Hint: Check the URL of your forked repository
Git and Github for poets
Learning Objectives
This playlist introduces Git & Github: tools we’ll be using from now on.
These videos cover concepts that you’ll learn slowly over this course. Bookmark these videos and come back in the future when you need them.
For now, watch only the first video:
Handshake
Learning Objectives
A handshake is a check for continuity between two different parts of the course. In this handshake, we’re going to check any important work done in the Fundamentals module is carried over to the Software Development Course.
A handshake isn’t the responsibility of a single individual: it is your collective responsibility as a cohort to check that you transition smoothly between two different sections of the course.
📝 Checks
Here are some checks:
- Double-check that the “XX X Rota” spreadsheet you created in Fundamentals is bookmarked in your new cohort Slack channel
Inspecting a commit
Learning Objectives
Recall that a commit is a snapshot of our project at some point in time.
Therefore, we should be able to check out a previous version of our project and look at the files and folders there. We can use the Github interface to check out the files and folders at a previous commit.
exercise
Go back to this page https://github.com/CodeYourFuture/education-blog/commits/main
Locate the the commit with hash 4e78b32 and then look for the icon that that says “Browse the repository at this point in the history”.
Explore the code at this point in the history. What differences do you notice?
Do the same but for the commit cd981a0.
Inspecting previous versions
Learning Objectives
We can view the different commits of a project on Github. This means we can see what the website looked like before, in previous versions.
exercise
Here are some different versions of the same educational backlog.
Deployed version A educational blog
Deployed version B educational blog
Deployed version C educational blog
Questions
- What is the difference between Version A and Version B on the index page (the page you first land on after clicking on the link)
- What is the difference between Version C and the main version of the site.
- Which commit from the education-blog repo correspond to Version C? Remember to check the git history.
- Which commit from the education-blog repo correspond to Version A?
Install VSCode
Learning Objectives
We use VS Code to write all of our code in the course. It is known as an Integrated Development Environment (IDE) and really helps you write great code!
🔗 Download and install VSCode now
Watch this video if you’d like a quick introduction to VSCode:
Learning as a community
Learning Objectives
At The Docs, we learn as a community.
In this session, we’re going to describe how we harness our community to learn together.
Resources
The facilitator will use this presentation 👉 Learning as a community presentation
Preparation
- Facilitator: Review this presentation before class.
- Facilitator: Ensure everyone can access the Miro board presentation.
- Facilitator: Split the class into groups of no more than 5.
- Facilitator: Make sure every group has access to a laptop.
- Facilitator: Make sure every group has access to a piece of paper and pen
Introduction
The facilitator will use the Miro board presentation to guide trainees and volunteers on a discussion about how we learn together as a community.
Next steps
Learning Objectives
For trainees
In this section, we’re going to go through a set of questions/tasks to clarify what we’re going to do in the next part of the course.
Get into pairs with somebody you’ve not paired up with today and try figuring out the answers/solutions to the following questions/tasks:
- Using the curriculum, locate the page setup page for the upcoming module.
- Using the curriculum website, locate the page with the prep material for the first week of the next module
- List the things you need to install ( if anything ) for the upcoming module.
- Check you can find the backlog page for the Induction sprint. Double check you’ve copied all the issues from the backlog over to your Course Planner.
- Identify all the issues with 🔑 icon that are marked as Priority. What does the Priority icon 🔑 mean?
- Go to your group Slack channel and start a thread 🧵 outlining times you’re free to meet up to discuss the prep work during the week
- Which day ⏰ should you start the prep work for the upcoming HTML module?
- Experiment with your project planner: can you filter by Size, Week 1, Tech ed, PD etc.?
For volunteers
- Locate the classroom planning board for your region ( if one exists )
- Locate the day-plan for the next week/module
- Check the instructions and links on the Priority 🔑 issues for the upcoming week ( both Tech Ed and PD )
- In the day-plan for the upcoming week identify the instructions for any workshops and visit the repository containing that readme. Check the instructions make sense.
Professional Accounts
Learning Objectives
Download and install the following software or register for the apps.
Click on the links to go to the registration pages. Keep your login details for all sites/apps consistent and always use your real name.
info
Gmail, Google Account
Make a new Google account if you do not have a professional one already. What is a professional email address?
- Use your real name.
- Don’t use any numbers or words that are not your name.
- Never put the year of your birth or age in your professional email address.
Your email address should look something like this:
This is your public professional email address. Use it to sign up for all your professional accounts unless you can use your GitHub.
- I have made a professional Google account and Gmail address.
- I have explored the Google Suite, such as calendar, docs and spreadsheets.
Google Chrome
Google Chrome is the first browser we will all use together.
- I have downloaded and installed Google Chrome.
- I have logged into my professional profile on Chrome.
Use your professional Chrome profile for all your The Docs work. You will often have to share your screen during sessions, so keep your personal internet use private and away from your professional profile.
GitHub
You will use GitHub to store your code and to collaborate with your peers.
- I have made a GitHub account using my professional email address.
Sign up for LinkedIn. LinkedIn is the largest professional social network. You will use it to help you get a job and to advance your career.
Make a LinkedIn account. Use your real name. Sign in with Google. Connect with your cohort.
Your cohort is your first network, and this is one of the most valuable things you can develop at The Docs. A strong, tightly linked, professional network is a powerful asset, so begin building it today.
- I have made a LinkedIn account using my professional email address.
- I have used my real name.
- I have connected with my cohort.
- I am following The Docs.
Slack
Slack is our community space and how we communicate with each other. Download and install it now.
- I have downloaded the Slack app on my computer and phone.
- I have logged in to the The Docs workspace.
- I have found and joined my class channels.
- I have updated my profile with my picture, my professional email address, my GitHub username, my Linkedin profile and my class.
- I have introduced myself on Slack.
💡 tip
VSCode
We will use Visual Studio Code (VSCode), a professional IDE you will use on this course and at work.
- I have downloaded and installed Visual Studio Code.
Zoom
Usually we use Meet, but sometimes we use Zoom for remote sessions. Install it now.
- I have downloaded and installed Zoom onto my computer.
Setting up Coursework planner
Learning Objectives
GitHub
In Fundamentals, you should have set up your Coursework planner.
Ensure you’ve completed the following issue 👉 https://github.com/CodeYourFuture/Coursework-Planner/blob/main/readme.md
Sharing history
Learning Objectives
Earlier on, Ahmed and Naima realised they also need the following:
a way to share the history of the project between different users and different computers
To share a project and its history, we can use an online platform called GitHub
GitHub is a platform where teams can store projects along with a history of their different versions.
By storing projects on GitHub, multiple users can gain access to the history of a project.
definition
exercise
Explore 🔍
In this exercise, you’ll need to explore a GitHub repository.
You’ll need to look around and figure out where to find different files and find out information about them.
⚠️ You won’t be expected to know what the files do at this stage.
Go to the following link: https://github.com/CodeYourFuture/education-blog
It will take you to a GitHub repository called education-blog.
Answer the following questions using the page linked to above:
a) View the README.md file. What do the instructions tell you?
b) How many files are there inside the blogs folder?
c) How many lines are there in the package.json file?
d) Find the file with the blog content you can see on the live site here blog 1
You’ll learn more about these type of files throughout the course.
We can use the Github interface to explore the different commits (versions) of a project too.
exercise
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main
Try answering the following questions:
Go to the commit that says “add test p element to index page”
Questions
- How many files were changed in this commit?
- Who created the change?
- What time did the change take place?
exercise
Explore 🔍
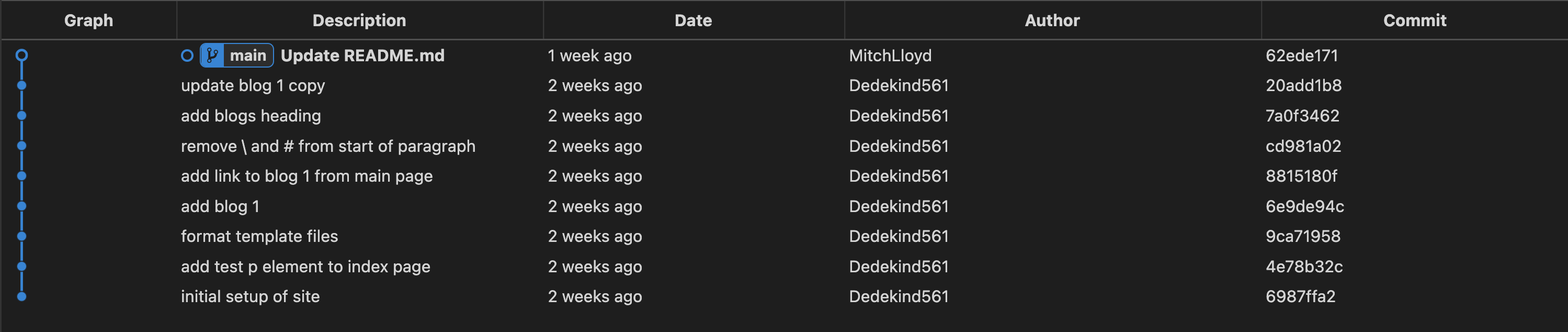
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main and locate commit that says “remove \ and # from start of paragraph”
Questions
- How many files were changed in this commit?
- What change was made in this commit?
Version control software
Learning Objectives
To improve their way of working, Ahmed and Naima realise they need the following:
- a way to both know what the most recent version is
- a way to know what the old versions were, and in what order (i.e. how they got to the current version, and what content they may have deleted that they may want to get back)
To manage the different versions of the blog project, they decide to use Git.
definition
In Git, we create different versions of a project over time by creating commits.
A commit is a snapshot of our project at a particular point in time. You can also think of a commit as a particular version of a project.
Commits store the following information:
- what changed in this commit
- who created the change
- what time the change happened
- what the previous commit was
A typical timeline of commits might look like this:

📝 note
Commits also have a hash associated with them. A hash is a long string of characters used to identify a particular commit.
A typical hash will look like this: fec6909d6de23c75e77960986a9b6a7aee7feec7 but you will often see them abbreviated to the first few characters like this: fec6909
Viewing files from a git clone
Learning Objectives
Once you’ve got a local copy of a codebase on your local machine you can start to view the files and folders in that codebase. You can use a code editor like VSCode.
VSCode is an application that enables developers to view and edit files on their local machine.
exercise
Explore VSCode
Figure out how to open the cloned repository on your local machine in VSCode.
Explore the repository in VSCode and use the code editor to look at the various files and folders.
Try opening the Integrated Terminal in your VSCode window
🤔 If you get stuck on any of these exercises, it’s a good idea to search online. For example, you could Google “opening terminal in vscode”
Here is a diagram representing how the repositories interact after forking and cloning:

Working locally
Learning Objectives
We can also use Git on our local machine to perform similar tasks as we do on GitHub. So we need to address the following question:
How can we get a copy of an existing GitHub repository on our local machine?
In other words, we need to get a
We call a local copy of a GitHub repository a clone. The process of copying a remote repository on to a local machine is called cloning.
🎯 Goal: Clone a remote repository to your local machine
You’ll need to clone your fork of the education blog repo. Follow through the steps in the video “How to clone a repository from GitHub to Visual Studio Code”.
🎗️ Reminder:
- Use the URL for your fork of the
education-blogrepo when you are cloning - When selecting the location to clone your files, choose the
CYFfolder you created in the module prep
Wrapping up Git
Learning Objectives
activity
📋 Double check the learning objectives from this section. Make a note of those objectives that you’re still struggling with.
Now you’ll need to create a commit.
You can use the “How to commit changes and push them in Visual Studio Code” video to figure out how to create a commit.
We’ll cover this topic often in workshops. Come to a CYF centre to work on this with a mentor.
- Try opening your clone of education-blog in VSCode
- Make sure you’re not on the
mainbranch - Try fixing a typo in the
README.mdfile - Try using the video to create a commit of your work.